Faire une application sans rien connaître au codage.
...ou presque
En 25 minutes top chrono !
Soyons clair, l’application ne va pas révolutionner vos cours. L’enjeu est ailleurs.
C’est une application qui a été créée entièrement avec l’Intelligence Artificielle grâce à ChatGPT.
Je ne parlerais pas du gain de temps qui dépend de l’expertise de programmation (dans mon cas 25 minutes au lieu de 3,4 heures).
Ce qui est très surprenant c’est la rapidité de l’IA à générer du code à partir de textes simples.
Par exemple, si j’écris :
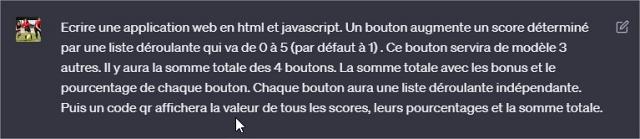
« En Html, javascript et CSS, Créé 2 boutons avec augmentation du score au clic. Fais le total des boutons et un ratio bouton1/bouton1+bouton2 »
Et le code généré donne une appli fonctionnelle....
Après, on améliore : mise en page, export des résultats en QR code.. rien ne semble poser problème.
C’est surtout la capacité à guider ( et donc connaître un peu le codage) qui fait l’efficacité.
A tester.
1. Voici un exemple tout simple
Les commentaires sur twitter SVP !
2. Avec plus de temps, on peut produire des applications plus complexes.
Le lien direct pour l’appli est ici.
Sinon, vous avez un aperçu juste en dessous.
Si vous êtes curieux, scannez le Qrcode avec une "douchette" 2D (comme au cross) en vous mettant dans la première cellule d’un tableur EXCEL....Pratique pour récupérer les infos des élèves.
3. RUGBY - La ligne d’avantage
En voici une seconde, elle concerne le rugby et le franchissement de la ligne d’avantage.
En retrouve 4 compteurs au clic que l’on peut coefficienter de 0 à 5 grâce à liste déroulante. Une somme totale qui donne le volume de jeu. Un pourcentage de chaque action parmi les 4. pour finir, j’ai rajouté un bouton de reset et 2 noms en entrée.
L’export se fait avec une "douchette 2D" (toujours celle du cross !) dans excel ou dans n’importe quel tableur. le remplissage des cellules est automatique.
Voici ce que j’avais mis comme requête pour débuter.

3. Efficacité individuelle en handball
C’est du handball pour les 6ème. 6 compteurs dont 4 avec des ratios. Export en Qr code et graphe en "donuts" en temps réel. La mise en page est réalisée par Bootstrap studio (logiciel externe).
Elle est surtout intéressante pour son côté "responsive", c’est à dire que la mise en page s’adapte à la taille de l’écran. Pour tester cette fonctionnalité, utilisez votre PC et modifiez la taille de la fenêtre de votre navigateur.
Vous pouvez l’utiliser directement ici :
Lien direct vers l’appli
ou simplement en voir un aperçu ci dessous :
Ma première "webapp" entièrement construite avec chatgpt en 25 minutes top chrono. https://t.co/TrtE6soA51
Le plus dur a été de ne pas se freiner. Ce truc sait tout faire.
Bootstrap, javascript, responsive.... pic.twitter.com/dpznty5lrW— webjéjé (@Webjejetice) April 10, 2023